Architecture
L'architecture désigne l'organisation et la structure des informations présente sur un site internet. Cela nécessite de bien connaître le comportement, les habitudes des utilisateurs (visiteurs) du site.
Ce point est abordé dans les critères AFNOR et fait référence au guidage (groupement/distinctions entre items).
Organisation visuelle
La page d'un site internet doit être bien organisé. Il faut éviter le bruit visuel, le trop plein d'informations et supprimer les éléments d'interaction inutiles. Seul les principaux éléments de navigation et d'interactions doivent être présent et les éléments optionnels seulement si nécessaire.
Ce point est abordé dans les critères AFNOR et fait référence au guidage (groupement/distinctions entre items) et au critère "Charge de travail" (Densité informationnelle).
> Groupement / Distinctions entre items
> Densité informationnelle
Cohérence
L'ensemble du site doit être construit selon un même modèle, les pages sont construites sur le même modèle (c'est l'apprentissage interne).
Ce point est abordé dans les critères AFNOR et fait référence au critère "Homogénéité / Cohérence".
Conventions
L'organisation et la structure d'un site s'inspirent d'autres sites internet de référence (c'est l'apprentissage externe). Pour cela, il faut respecter les conventions (menu principal en haut de page, etc.), le vocabulaire (« accueil » pour la première page) et enfin les interactions et la présentation (curseur « main » pour les zones cliquables).
Le site openclassrooms.com respecte la convention établit comme telle: le logo doit ce situer en haut de la page et être un lien vers la page d'accueil. On peu constater que le logo est bien situé en haut de la page et lorsqu'on clique dessus on se retrouve sur la page d'accueil.

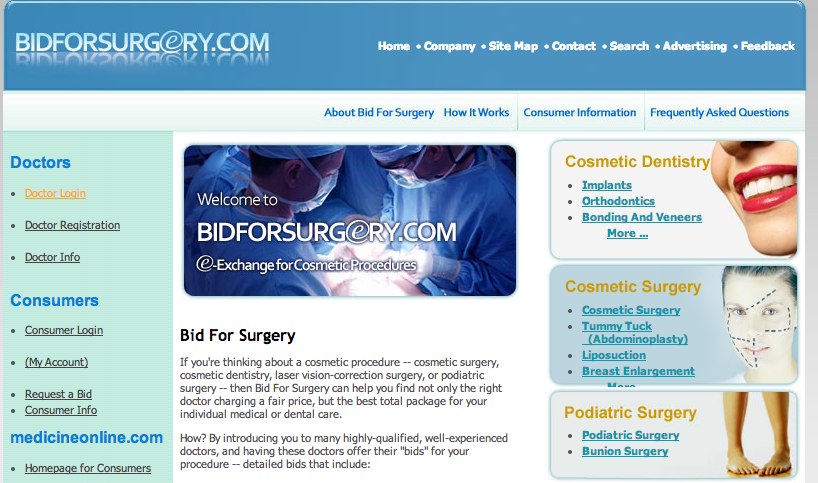
Sur le site bidforsurgery.com on peu constater qu'une convention n'est pas respecté: le logo doit être situé en haut à gauche et c'est aussi un lien vers la page d'accueil.

Ici, le logo est bien situé en haut à gauche mais ce n'est pas un lien. Normalement en cliquant deçu l'utilisateur retournerait directement à la page d'accueil.
Information
C'est l'équivalent du critère AFNOR « Feedback immédiat ». Le site internet doit rendre compte de ce qu'il se passe, du résultat obtenu suite à l'action de l'utilisateur.
Ce point est abordé dans les critères AFNOR et fait référence au critère "Guidage" (feedback immédiat).
Compréhension
Les mots et les icônes sont pertinent et compréhensible par tous. Le vocabulaire utilisé doit être précis et oriente correctement l'utilisateur. Il faut aussi utiliser le vocabulaire conventionnel : « Déconnexion » pour se déconnecter, « Connexion » pour se connecter.
Ce point est abordé dans les critères AFNOR et fait référence au critère "Signifiance des codes et dénominations".
Assistance
L'utilisateur doit être guidé et aidé de façon explicite et implicite. Il faut suggérer les actions au visiteur (notion d'affordance), le guidé grâce à une organisation claire et l'assistez en tenant compte de ses besoins.
Ce point est abordé dans les critères AFNOR et fait référence au critère "Guidage".
Gestion des erreurs
L'utilisateur est susceptible de se tromper, c'est pourquoi il faut pouvoir demander une confirmation lors d'une action importante et empêcher la saisie de données erronées.
Ce point est abordé dans les critères AFNOR et fait référence au critère "Gestion des erreurs".
Rapidité
L'utilisateur ne doit pas perdre son temps sur le site, c'est pourquoi il faut faciliter les clics et les interactions. Il est recommandé d'appliquer la Loi de Fitts : une cible est d'autant plus facile à atteindre qu'elle est proche et grande, ne pas recourir à la mémoire et éviter les tâches répétitives.
Ce point est abordé dans les critères AFNOR et fait référence au critère "Charge de travail" (brièveté).
Liberté
L'utilisateur doit avoir le contrôle sur le site et/ou l'application. En effet, il ne faut pas lui imposer des choses et respecter les contrôles utilisateurs de base.
Ce point est abordé dans les critères AFNOR et fait référence au critère "Contrôle explicite" ainsi que le critère "Adaptabilité" (flexibilité).
Accessibilité
Le site doit rester accessible de façon physique (et visuelle : adaptation de l'affichage aux malvoyants) et technologique (compatibilité entre une technologie et les différents navigateurs internet).
Ce point est abordé dans les critères AFNOR et fait référence au critère "Compatibilité" ainsi qu'au critère "Charge de travail" (brièveté).
Satisfaction de l'utilisateur
La navigation sur un site doit plaire de l'utilisateur et répondre aux attentes de celui-ci. Satisfaction de l'utilisateur passe par l'utilité du contenu, l'aspect visuelle (esthétique) du site, la qualité du service ou encore par l'expérience utilisateur globale.
