Guidage
Il s'agit de conseiller, orienter et informer l'utilisateur dans son interaction avec un système (messages, alarmes, labels, etc.).
Incitation
L’Incitation concerne les informations permettant aux utilisateurs de savoir où ils en sont, d’identifier l’état ou contexte dans lequel ils se trouvent.
Par exemple, lorsqu'on souhaite se connecter à Facebook il est clairement indiqué ce à quoi font référence les deux champs. On sait que l'identifiant peu soit être une adresse e-mail ou un numéro de téléphone. Il n'y a pas d'ambiguïté.

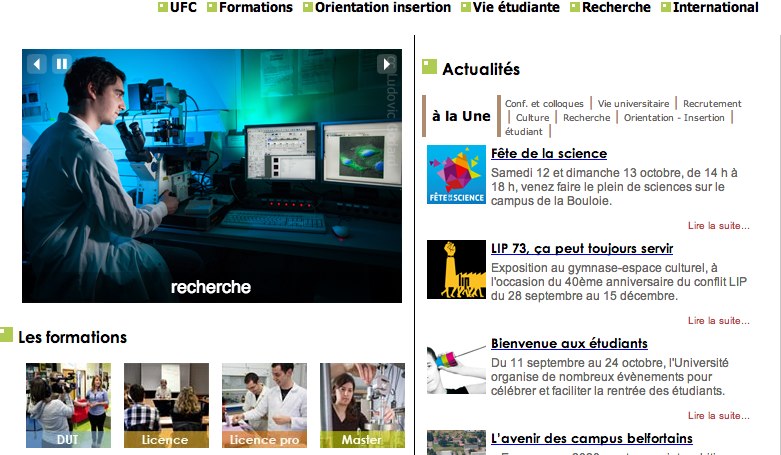
Sur le site de l'entreprise Automation, on peut voir que la page d'accueil ne respecte pas ce critère. Il n'y a aucune information sur ce que l'on doit faire pour avancer dans le site.

En fait, ici, il faut cliquer sur un des drapeaux pour continuer. Il n'y a aucun indice et les mots "Automatisme", "Electricité" et "Machine" sont mis en valeur alors que ce ne sont pas des liens.
Groupement / Distinctions entre items
Désigne le classement, l'organisation visuelle des informations (items) les unes par rapport aux autres.
Par la localisation
Distinguer des éléments par la localisation, c'est les éloigner ou les séparer d'un point de vue géographique pour signifier leur différence.
Par exemple, sur le site du département du Vaucluse on distingue clairement des menus pour la navigation.

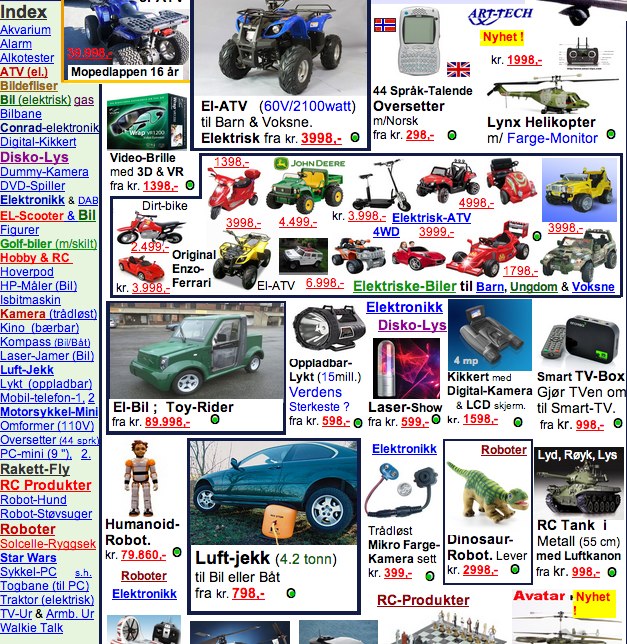
Sur le site arngren.net, on peu voir que le menu ne respecte pas le critère de groupement par localisation car il n'y a aucune distinction les possible groupes d'items. Le menu n'a aucune organisation ce qui peut décourager un utilisateur qui va préférer un site ou le menu propose une navigation plus agréable.

Par le format
Distinguer des éléments par le format, c'est attribuer des formats différents aux éléments qui sont différents.
Pour cet exemple, on peut reprendre celui vu pour le groupement par localisation car ce qui permet aussi de bien différencier les deux menus c'est le format. L'un des menus est horizontale et semble avoir plus d'importance tandis que le second est un menu vertical.
Le site aysbass.com affiche deux menus identiques pour la navigation. Sur le menu affiché en bas on retrouve les items du menu en haut de page en plus des items "Galeria" et "Musicos" tandis que l'item "Ays" n'est plus là.

Feedback Immédiat
Le système ou l'application doit réagir à une action de l'utilisateur, il doit l'informer l'utilisateur sur le résultat de son action.
Lorsqu'on veut accéder à un compte sur le site de la banque postale, si les identifiants sont faux un message nous avertis que l'un des deux champs contient une information erroné et donne le nombre de caractères à entrer pour chaque champ.

Lorsqu'on veut contacter l'entreprise Automation depuis le site dédié, si aucune information est entrée dans le formulaire même dans les champs obligatoires le message suivant s'affiche:

Par conséquent on ne sait pas si l'entreprise a réellement reçu notre message ce qui induit l'utilisateur en erreur.
Lisibilité
L'information doit être adaptée à l'utilisateur, mais aussi au type de média utilisé.
Le site officiel du département du Vaucluse permet à l'utilisateur de réduire ou d'augmenter la taille de la police des articles et propose également d'augmenter le contraste pour lecture en changeant les couleurs (voir c-dessous).

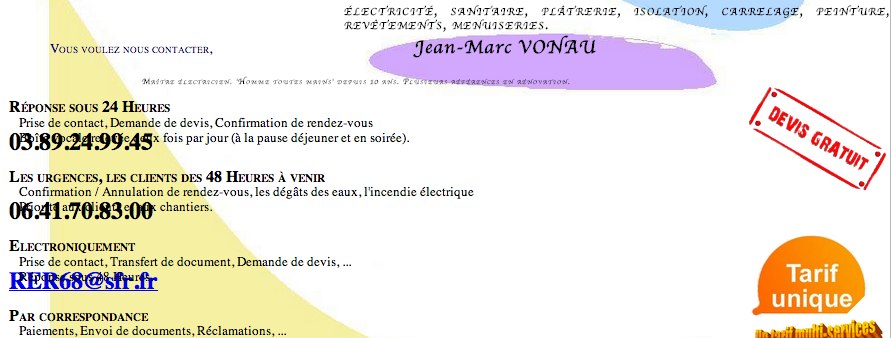
L'entreprise RER (Rénovation Entretien Réparation) possède une seul et unique page sur laquelle toutes les informations nécessaires sont réuni, ce qui donne le résultat suivant:

Il est clair qu'ici l'utilisateur n'est pas en mesure d'obtenir toutes les informations qu'il souhaite.
Charge de travail
L’Incitation concerne les informations permettant aux utilisateurs de savoir où ils en sont, d’identifier l’état ou contexte dans lequel ils se trouvent, de même que les outils d’aide et leur accessibilité.
Brièveté
Ce critère désigne la capacité d'une interface à limiter le travail de l'utilisateur.
Concision
Réduction de la charge de travail de l'utilisateur lors de l'utilisation d'éléments d'entrée ou de sortie.
Le site de la ville de Colmar (68) propose aux utilisateurs de s'abonner à une lettre d'information de façon simple. Il suffit d'entrer une adresse e-mail et de cliquer sur le bouton "S'inscrire", l'inscription est simplifié au maximum.

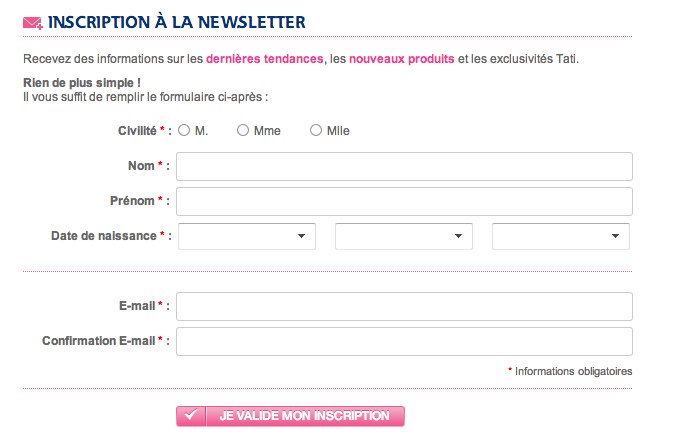
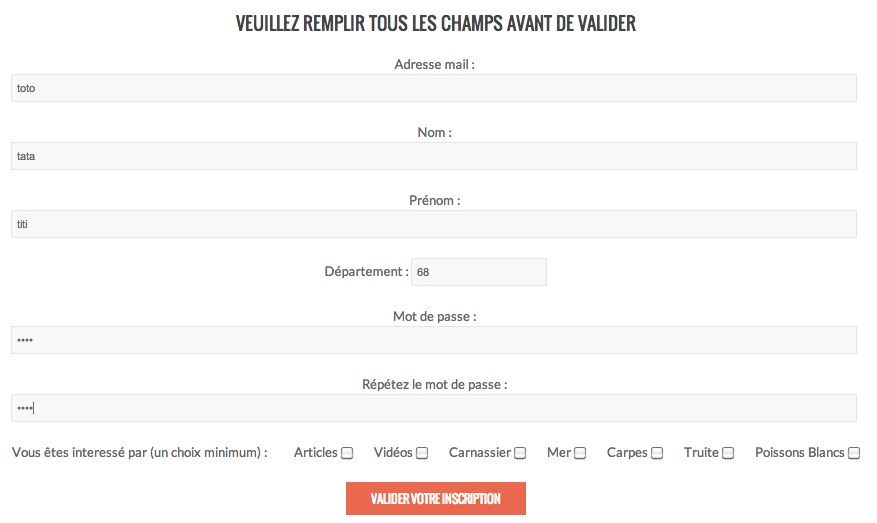
Au contraire le site Tati.fr propose lui aussi une inscription à une lettre d'information mais celle-ci est plus longue puisqu'il faut remplir six champs pour pouvoir valider l'inscription.

Ici, le critère n'est pas respecté car l'inscription n'a pas été simplifié au maximum et nécessite plus de temps par rapport à l'exemple précèdent.
Actions minimales
Limitation des étapes par lesquelles l'utilisateur doit passer pour atteindre son objectif.
Le site web "Comment ça marche" propose deux petits gadgets pour simplifier la navigation. Lorsqu'on ouvre une page du site, deux flèches apparaissent: la première permet de remonter en haut de la page et la seconde permet de passer à la page suivante.

Sur le site de Microsoft, la gestion de langue à utiliser pour l'utilisateur est l'anglais par défaut. Pour changer la langue du site il faut se rendre sur une page spécifique et chercher la langue/pays voulu.

Ici l'utilisateur doit changer lui-même la langue du site or il grâce à une fonction PHP on peut obtenir le pays de l'utilisateur et ainsi changer automatiquement la langue du site.
Densité informationnelle
Limiter la densité informationnelle de l'écran ou papier, en présentant uniquement les informations nécessaires.
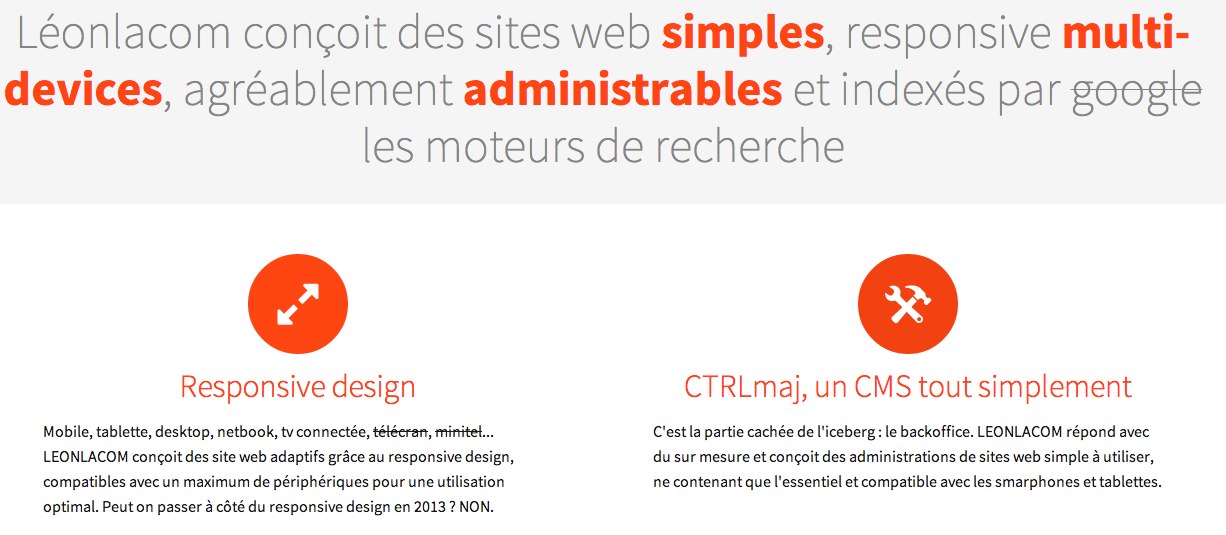
Sur le site de l'agence de création de sites web LEON LACOM on peut constater qu'il y a très peu de texte et que les informations les plus importantes sont mis en valeur comme les mots clés "simples", "multidevices" et "administrables".

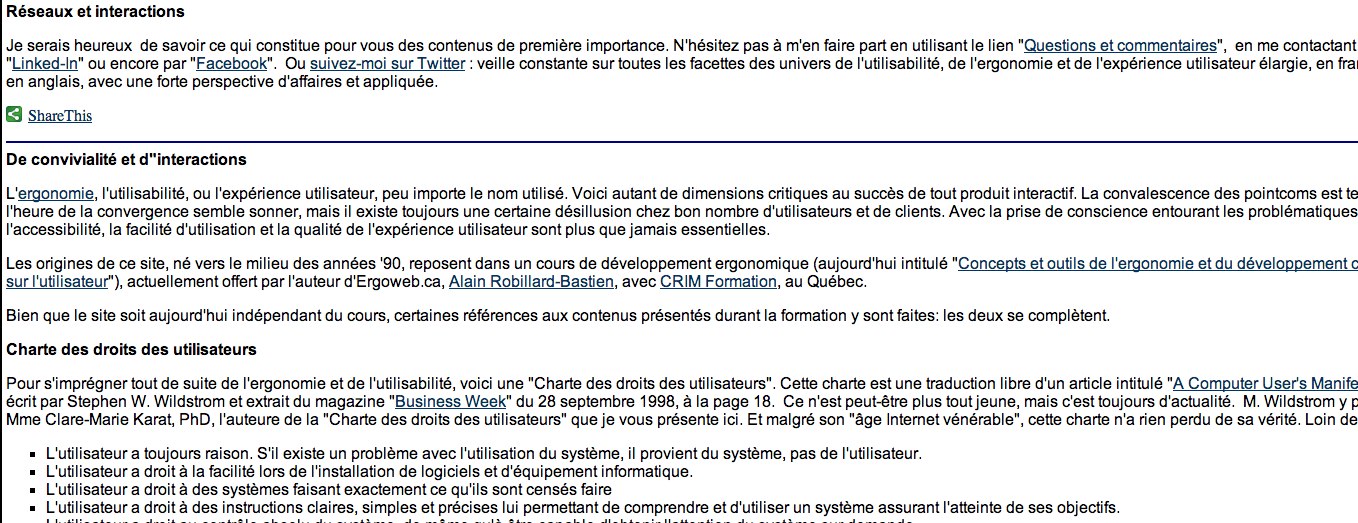
Le site sur l'ergonomie ergoweb.ca ne respecte pas ce critère car après le menu situé en haut de page, il y a de nombreux blocs de textes qui se suivent et s'étalent sur toutes la longueur de la page.

Aucun mot ni aucune phrase n'ont été mis en valeur, de simples blocs de textes se suivent sans mise en forme. Cela n'encourage pas l'utilisateur à lire le contenu du site.
Contrôle explicite
Le Contrôle Explicite désigne, d'une part, la prise en compte des actions (explicites) de l'utilisateur et, d'autre part, le contrôle qu'à l'utilisateur sur l’exécution ses mêmes actions.
Actions explicites
Le critère suivant désigne la transparence entre l'application et les actions de l'utilisateur.
Le critère est bien respecté sur la page d'accueil de Google. On retrouve un champ avec un bouton "rechercher", l'utilisateur sait à quoi s'attendre et il y a transparence entre l'action et le résultat.

Le site internet peche-tv.com permet aux utilisateurs du site de faire une recherche sur celui-ci. Cependant, mise à part le mot recherche juste au-dessus il n'y a aucun bouton pour que l'utilisateur puisse lancer sa recherche.

Un utilisateur non initié ne comprendra pas tout de suite qu'il est possible de validé le champ à l'aide de la touche entrer. Par conséquent, l'action n'est pas vraiment explicite.
Contrôle utilisateur
L'utilisateur doit être en mesure de pouvoir interrompre, annuler, modifier ou reprendre les opérations effectuer par l'application.
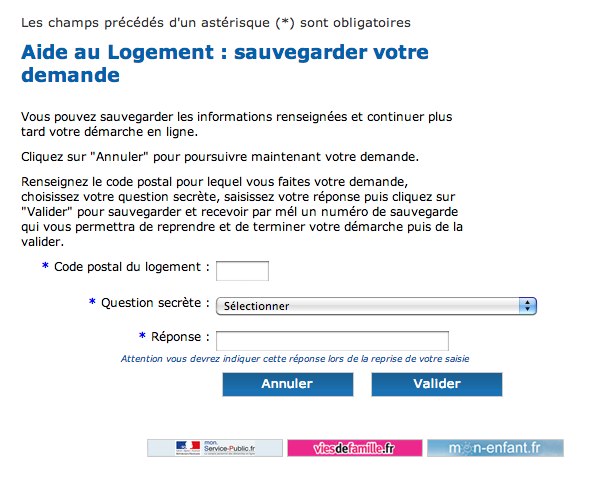
Lorsqu'on fait une demande d'aide au logement en ligne sur le site internet de la CAF, on a la possibilité à tous moments soit d'annuler la demande soit d'enregistrer la demande et la terminer plus tard.

L'utilisateur garde le contrôle sur sa demande en ligne car il peut à tout moment annuler, modifier ou enregistrer celle-ci.
Lorsqu'on se rend sur le site suivant pecheunivers.free.fr, un fichier appelé "livre d'or boutton" se télécharge automatiquement sans en avertir l'utilisateur et sans laisser la possibilité d'annuler l'opération.

Adaptabilité
L'adaptabilité désigne la capacité d'un système, d'une application, à réagir selon le contexte et selon les besoins et les préférences de l'utilisateur.
Flexibilité
L'interface doit pouvoir s'adapter facilement aux différentes utilisations, opérations et actions d'un utilisateur.
L'ENT (Espace Numérique de Travail) de l'université de Franche-Comté permet aux utilisateurs la personnalisation de la page d'accueil de l'espace personnel. L'utilisateur peut ajouter ou supprimer des modules comme "Annonces UFR STGI" ou "Informations publiques". En d'autres termes, la page d'acueil est flexible et peut s'adapter à chaque utilisateur.

Parallèlement à cela, sur le site officiel de l'Université de Franche-Comté la page d'accueil n'est pas personnalisable.

Le critère de flexibilité n'est pas respecté car l'utilisateur ne peut pas adapter l'interface en fonction de ses besoins.
Prise en compte de l'expérience utilisateur
Le critère désigne donc les moyens mis en œuvre pour respecter le niveau d'expérience de l'utilisateur.
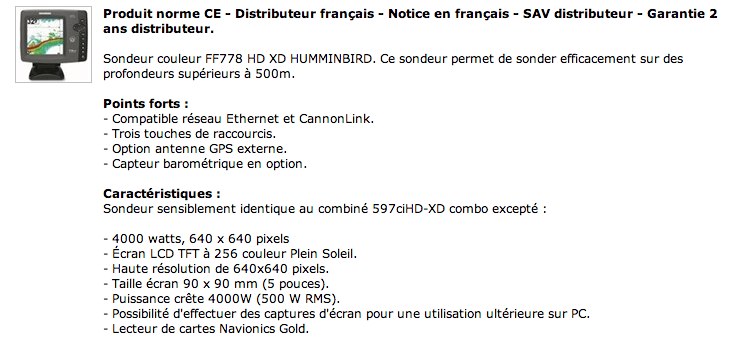
Le site e-commerce pecheur.com s'adresse aux utilisateurs expérimenté comme aux débutants car pour chaque produit il est proposé un petit descriptif ainsi qu'une description beaucoup plus approfondi des caractéristiques du produit.

Contrairement à l'exemple vu plus haut, le site ffmgp.com s'adresse uniquement aux spécialistes, aux connaisseurs. Les utilisateurs néophytes ne sont pas pris en compte avec ce site. L'expérience de l'utilisateur n'est pas prise en compte.
Gestion des erreurs
Le critère Gestion des Erreurs correspond aux moyens mis en place pour éviter et/ou réduire les erreurs, ainsi que la correction de celle-ci lorsqu'elles surviennent.
Protection contre les erreurs
La protection contre les erreurs fait référence aux moyens pour anticiper les erreurs, c'est-à-dire pour détecter et prévenir les erreurs et ce, avant toutes formes de validation.
Lorsqu'on souhaite s'inscrire sur Youtube on accède à un formulaire d'inscription, après chaque champ remplis un message d'avertissement s'affiche si le contenu du champ est incorrect.

Sur le site peche-tv.com il n'y a pas de vérification automatique des champs comme lors de l'inscription sur Youtube. L'utilisateur peut remplir tous les champs avec des informations incorrect sans que le système intervienne.

Qualité des messages d'erreurs
Il s'agit de rendre les messages d'erreurs pertinent, exact et facile de lecture tout en apportant une solution au problème rencontré.
En reprenant l'exemple avec Youtube on constate que lorsqu'une adresse e-mail est entré, le système averti l'utilisateur si elle est déjà attribuée à un compte youtube. Le message d'erreur est donc de bonne qualité avec des informations concrète.
Sur le site de l'entreprise Automation il n'existe aucun message d'erreur lorsqu'on remplit le formulaire de contact, si une erreur est commise l'utilisateur ne saura pas au courant. A titre indicatif si tous les champs sont vident le système affiche tout de même le message ci-dessous:

Correction des erreurs
Ce critère fait référence aux éléments dont l'utilisateur dispose pour corriger ses erreurs.
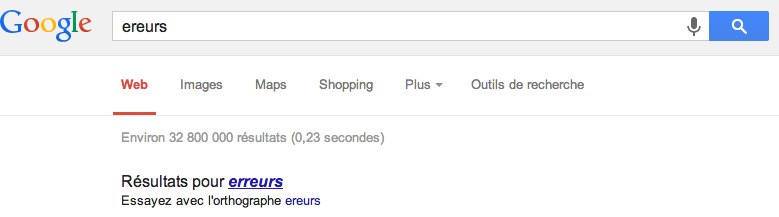
Le meilleur exemple est la correction orthographique du moteur de recherche Google. Le système propose une correction des mots entrés dans le champ de recherche sous la forme d'un lien menant à une nouvelle recherche avec le mot corrigé.

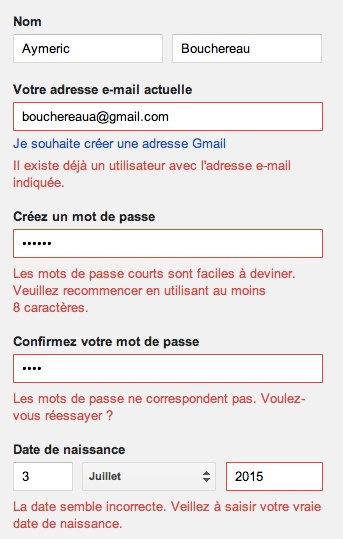
Lorsqu'on souhaite s'inscrire sur le site uzinagaz.fr, il n'y a aucune indication ni aides pour corriger les erreurs.

Ici, on voit que les champs "Mot de passe" et "Confirmer" sont incorrect car ils sont en rouge. Cependant, il n'y a pas d'information sur la nature du problème ni d'aide permettant de corriger celle-ci. De la même façon lorsqu'on rentre un pseudo déjà utilisé sur un site ne respectant pas ce critère, il n'y aura pas de proposition de pseudo alternatif.
Homogénéité / Cohérence
La conception et l'agencement de l'interface doivent tout deux être cohérent. Les codes, dénominations, procédures, aides, etc. doivent être identique si le contexte est lui aussi identique et inversement, si le contexte est différent ils doivent l'être aussi.
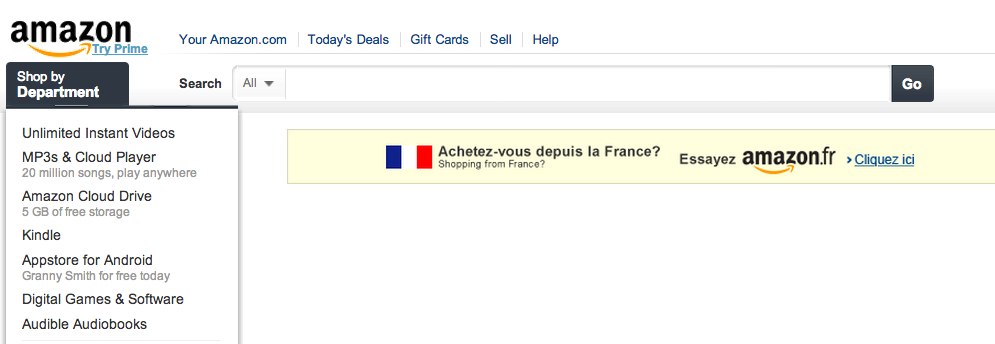
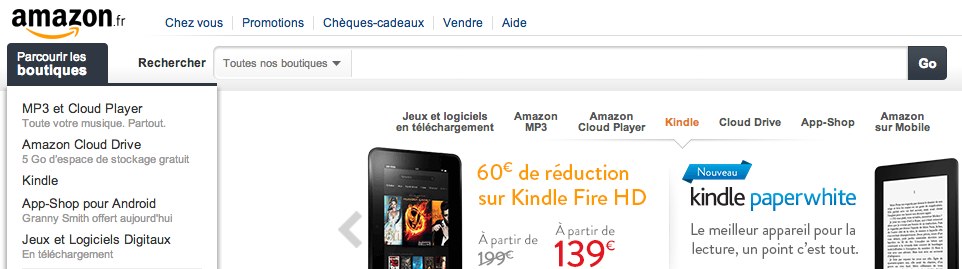
La société Amazon respecte bien ce critère car l'interface du site ne change pas selon la langue. A titre informatif le site américain et le site français sont identiques en tout point.


Les différentes pages du site gilles.skywalker.free.fr ne sont pas cohérente car aucune d'entre elles se ressemble, toutes les pages sont différentes ce qui risque de perdre l'utilisateur.

Lien vers la page d'accueil du site.

Signifiance des codes et dénominations
Afin de rendre l'interface la plus cohérente possible il est nécessaire de faire correspondre un mot et une icône. Il ne doit pas y avoir d'ambiguïté entre le sens d'un mot et l’icône qui l'accompagne. En d'autres termes, il faut que l'objet ou l'information affichée soit en accord avec son référent.
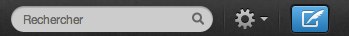
La barre de navigation située en haut de la page de Twitter propose un ensemble de fonctionnalités pour l'utilisateur.

Ci-dessus on voit clairement qu'il s'agit d'un champ destiné à faire une recherche (notamment grâce à la petite loupe), d'un menu permettant de modifier des paramètres (icone de l'engrenage) et d'un bouton permettant d'écrire un tweet. Les symboles sont suffisamment claire pour que l'utilisateur comprenne.
Cependant, les icones de la barre de navigation de Twitter peuvent induire l'utilisateur en erreur.

En effet, mis à part l'item "Accueil" qui ne souffre d'aucune ambiguïté, les autres icones ne sont pas assez clair. Cela explique peut-être aussi pourquoi une indication accompagne chaque icone.
Compatibilité
La compatibilité désigne l'accord entre les caractéristiques des utilisateurs et des tâches et l'organisation des sorties, des entrées et du dialogue d'une application donnée. La compatibilité concerne aussi le degré de similitude entre divers environnements ou applications.
Respecter le critère passe aussi par l'adaptation d'un site aux mobiles et tablettes. Le site officiel de la commune de Bergheim respecte ce critère car il possède une version de son site adapté aux mobiles et tablettes.

A l'inverse le site officiel de la commune de Ribeauvillé ne s'adapte pas aux mobiles et aux tablettes. Par conséquent il ne prend pas en compte le critère de compatibilité.